摘要:,,本文介绍了网页布局中的左右内边距代码,这是网页布局中的微小细节之一。通过调整左右内边距,可以控制页面元素的间距,使网页布局更加美观和易于阅读。本文强调了内边距代码在网页设计中的重要性,并指出合理的布局细节对于提升用户体验和网页质量至关重要。
目录导读:
在网页设计中,我们常常需要调整元素之间的间距,以达到美观和易读的目的,左右内边距代码是调整元素内部水平间距的关键,它虽然看似微不足道,但却能在细微处提升网页的整体视觉效果,本文将带你了解左右内边距代码的重要性及其在实际应用中的使用技巧。
什么是左右内边距代码?
左右内边距代码是CSS(层叠样式表)中的一种属性,用于设置元素内部左右两侧的空白区域,通过调整这个值,我们可以控制文本、图片等元素在容器内的水平位置,从而达到调整页面布局的目的。
左右内边距代码的作用
1、提高可读性:适当的左右内边距可以使文本之间的间距更加合理,提高内容的可读性。
2、美观布局:通过调整左右内边距,可以使网页元素之间的排列更加美观,提升用户体验。
3、适应不同屏幕尺寸:随着移动设备的普及,网页需要适应各种屏幕尺寸,合理的左右内边距可以使网页在不同设备上呈现良好的视觉效果。
如何使用左右内边距代码?
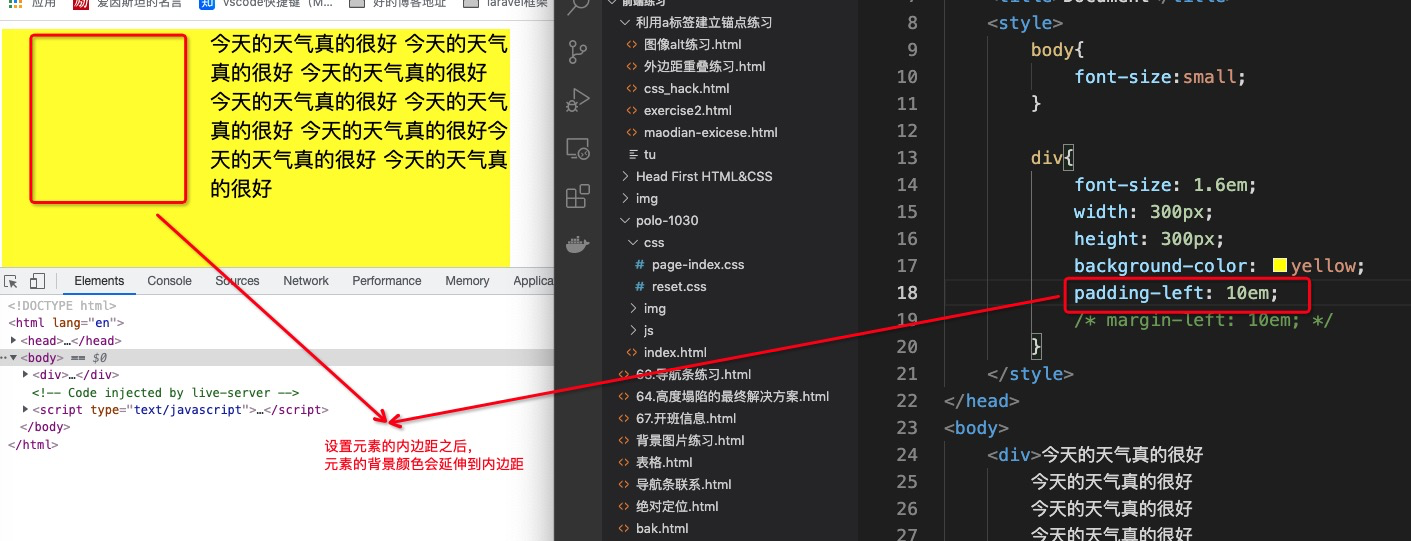
在CSS中,我们可以使用“padding-left”和“padding-right”属性来设置元素的左右内边距,以下是一个简单的示例:
div {
padding-left: 20px; /* 设置元素左侧内边距为20像素 */
padding-right: 30px; /* 设置元素右侧内边距为30像素 */
}在实际应用中,我们可以根据需要调整这些值,还可以使用百分比或em等相对单位来设置内边距,以便更好地适应不同的屏幕尺寸和字体大小。
左右内边距代码的注意事项
1、不要过度使用:过多的内边距会使页面显得杂乱无章,影响用户体验。
2、保持一致性:在页面中,应保持内边距的一致性,以维持整体的视觉效果。
3、考虑响应式设计:在设置左右内边距时,需考虑到不同设备的屏幕尺寸,以确保页面在不同设备上都能良好地呈现。
左右内边距代码的优化策略
1、使用媒体查询:利用媒体查询(Media Queries)可以根据设备的特性(如屏幕尺寸、分辨率等)来调整左右内边距,这样可以使网页在不同设备上呈现出最佳的视觉效果。
2、遵循设计原则:在设计网页时,应遵循简洁明了的设计原则,合理的左右内边距可以使页面布局更加清晰,提高用户体验。
3、参考最佳实践:可以参考其他优秀网站的布局方式,了解他们在设置左右内边距时的最佳实践,然后结合自己的需求进行调整。
案例分析
以某电商网站为例,该网站在商品列表页中合理设置了左右内边距,在桌面端,适当的内边距提高了商品的展示效果,使用户能够清晰地看到商品图片和价格,在移动端,该网站通过媒体查询调整了内边距,使页面在窄屏设备上也能良好地呈现,这不仅提高了用户体验,还提高了商品的点击率。
左右内边距代码虽然看似微不足道,但却在网页布局中发挥着重要作用,合理的设置可以提高页面的可读性、美观性和适应性,在实际应用中,我们需要根据需求调整左右内边距的值,并遵循设计原则和优化策略,以打造出优秀的网页布局,希望通过本文的介绍,你能对左右内边距代码有更深入的了解,并在实际项目中运用得当。
转载请注明来自上海国象网络科技有限公司官网,本文标题:《左右内边距代码,网页布局的微小细节》
















 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号